I’ve used Lightshot‘s free screen capture tools for years now.
It helps me interact better with my team members and allows me to manage 4 remote companies effectively.
After testing a few of these tools, I believe this one is my favorite.
In this post, I will not show you how I use this tool, but simply how to remove all your images at once from Lightshot’s screenshot history page (My Gallery).
Step 1
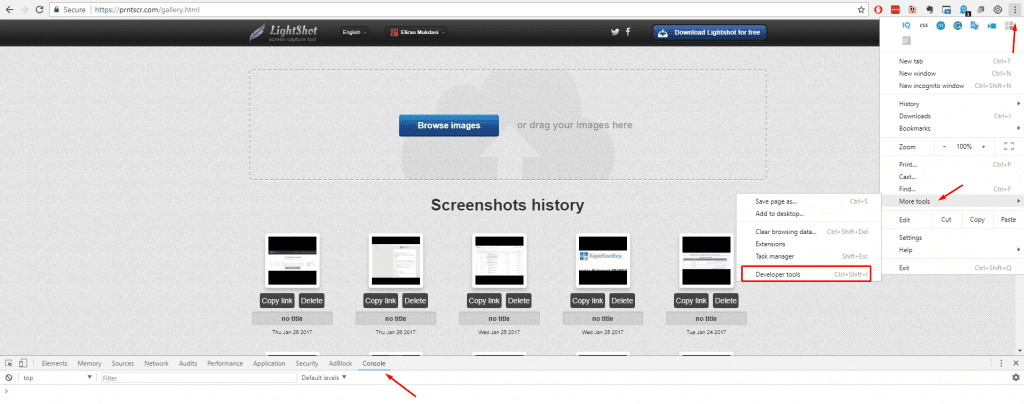
Open your Chrome browser and refer to the Console tab in the Developer Tools.
You can go to the Developer Tools by clicking Ctrl + Shift + I or F12.

Step 2
Log into your Lightshot account and open your gallery.
Step 3
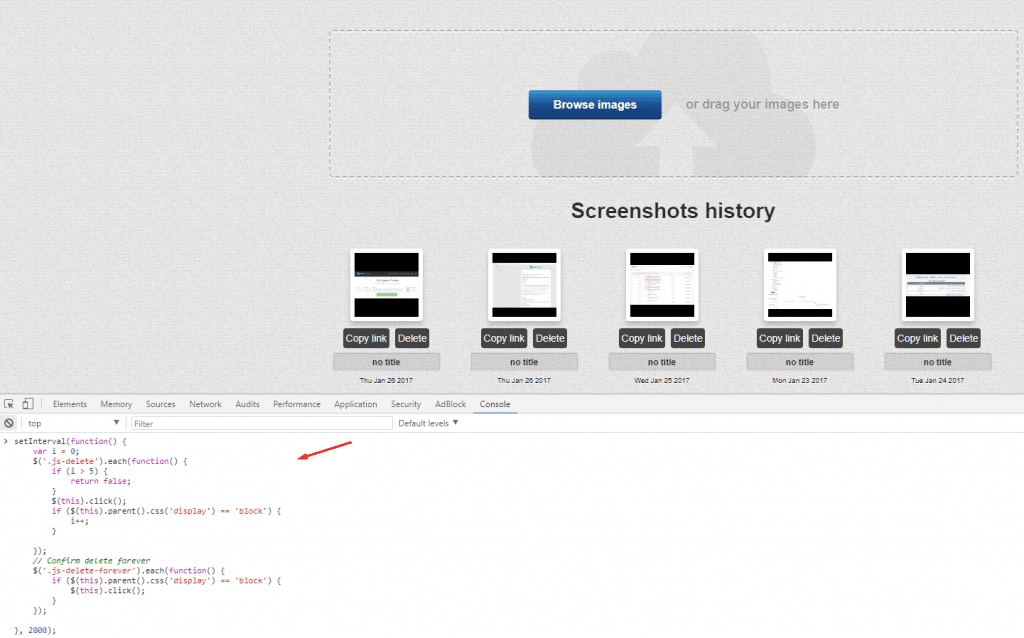
Paste the following JavaScript code in the console box
And press Enter.

Note: this script is 100% safe and only do the following actions:
- Every 2 second
- Delete 5 images that aren’t deleted yet
- Press on “Delete Forever” for the 5 deleted images
- Repeat.
Step 4
Watch the script do the heavy lifting for you. Sit back, relax, and enjoy.
Video Tutorial
This tutorial is also available on YouTube with a live presentation I make performing all the steps I wrote above.
6 Responses
I would suggest clearing the interval after they are all removed, otherwise it will keep being executed.
Thanks for the tip! Can you please share an update to the code snippet the way you envision it?
var intervalHandle = setInterval(function() {
var i = 0;
$(‘.js-delete’).each(function() {
if (i > 5) {
return false;
}
$(this).click();
if ($(this).parent().css(‘display’) == ‘block’) {
i++;
}
});
// Confirm delete forever
$(‘.js-delete-forever’).each(function() {
if ($(this).parent().css(‘display’) == ‘block’) {
$(this).click();
}
});
if ($(‘.js-delete’).lengh == 0) {
clearInterval(intervalHandle);
}
}, 2000);
Haven’t worked for me, have you tested it on your end successfully?
Here is the variant with removing all images older than certain date:
—————-
var intervalHandle = setInterval(clearScreenshotsByDate, 1000);
function clearScreenshotsByDate() {
var date_mark = “Mon Feb 15 2021”;
var elements = document.body.getElementsByClassName(“gallery__date”);
console.log(‘Elements: ‘ + elements.length);
for (i = 0; i < elements.length; i++) {
if (elements[i].textContent < "Mon Feb 15 2021") {
$(elements[i].parentNode.getElementsByClassName("js-delete")).click();
}
}
// Confirm delete forever
$('.js-delete-forever').each(function() {
if ($(this).parent().css('display') == 'block') {
$(this).click();
}
});
}
if ($(".js-delete").length == 0) {
clearInterval(intervalHandle);
}
———
of course, in this case $(".js-delete").length will be always bigger than 0, but you can just print clearInterval(intervalHandle) to console.
how to delele some particular images br open the url